ロシアに駐在していた少なくとも今から4,5年ほど前のこと、休暇を利用してアメリカに出かけた時に現地の空港通路にあるショップで偶然に見かけたのがShokz(当時はAfterShock)でした。当時はまだ日本でも全然有名ではなかったと思います。自分の耳の中にイヤフォンを入れて音楽・音声を聞くことは自分の耳への影響を考えると極端に避けています。その点で骨伝導は以前から大変興味があるもので、空港で商品を試すことなく購入することはしないタイプですが、思わずその商品の魅力に惹かれて購入しその場で早速使用し始めました。非常に軽快な装着感に大変満足。きっと音質を気にする方であれば選択しないのかもしれませんが、当時は専ら英語やロシア語ニュースのポッドキャストを聞くためであり私にとっては十分でした。特に心配であったのは、柔らかいので簡単に壊れてしまわないかという点でしたが、今でも、現在は使用していないものの無事に形を残したままケースに保管しています。
時は流れて、帰国してからオンライン会議用にShokzが出している、ということを知り購入したのがShokz。ネット上で話題になっていましたが、ShockをTeamsで使うときの大きなマイナスポイントは、マイクをミュートにしているとずっとビープ音が鳴りやまないこと。ミュートになっていることを知らせてくれるその機能は必須ではないのですが。解決策が分からず、当時の対策は、自分が発言しないときにはマイクをパソコンのマイクに変更してミュートにしておき、発言のタイミングでマイクをShockに戻す、というもの。
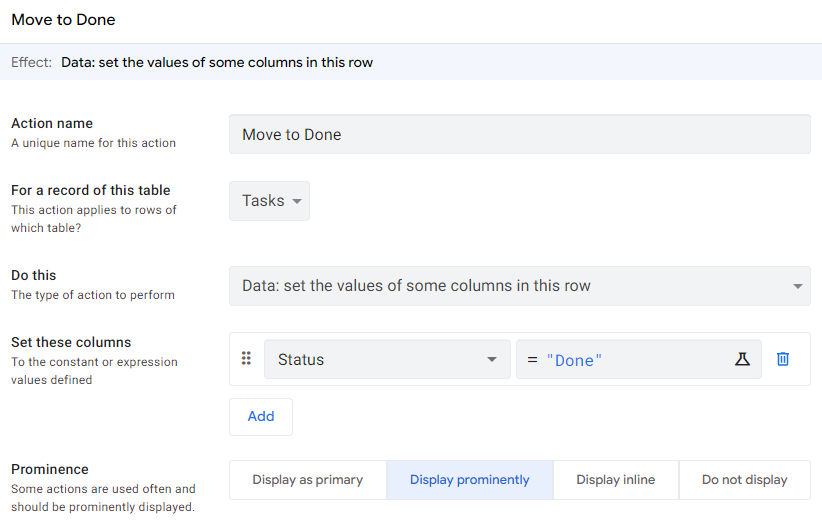
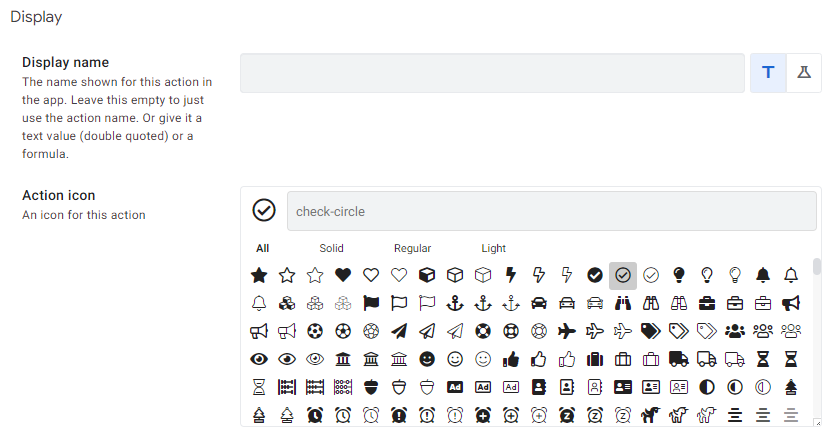
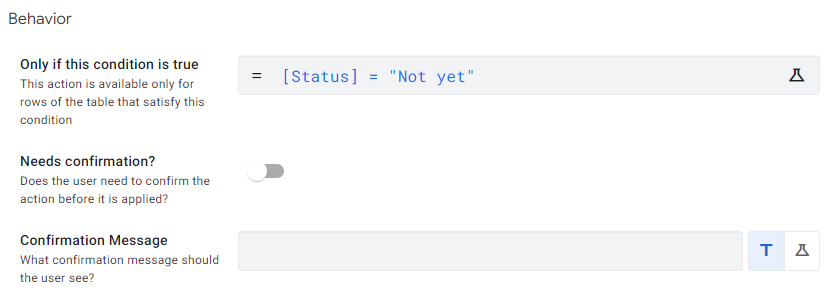
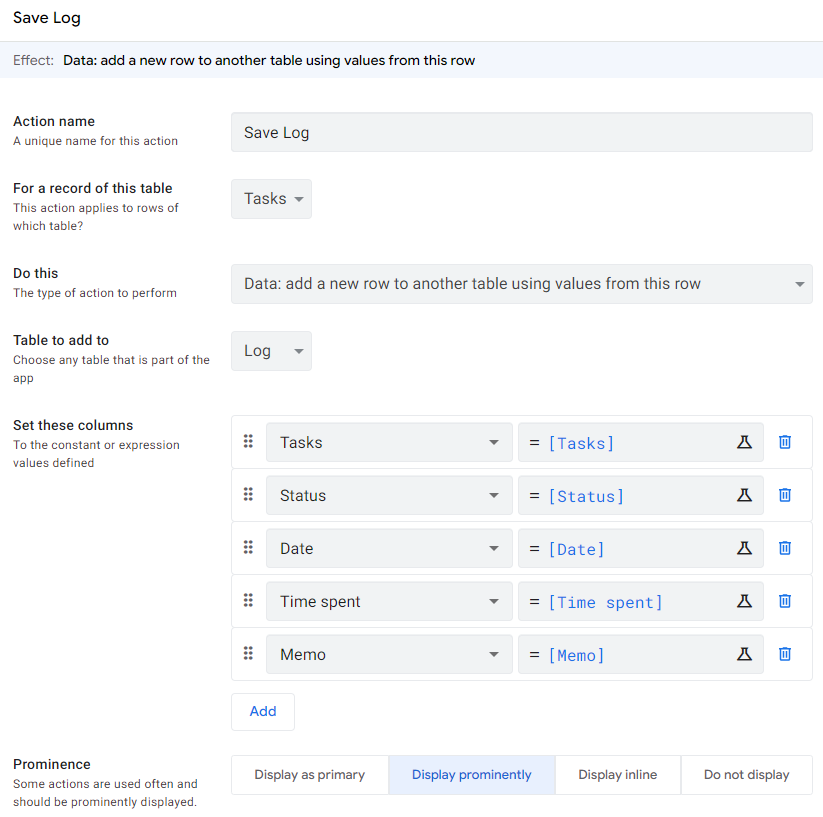
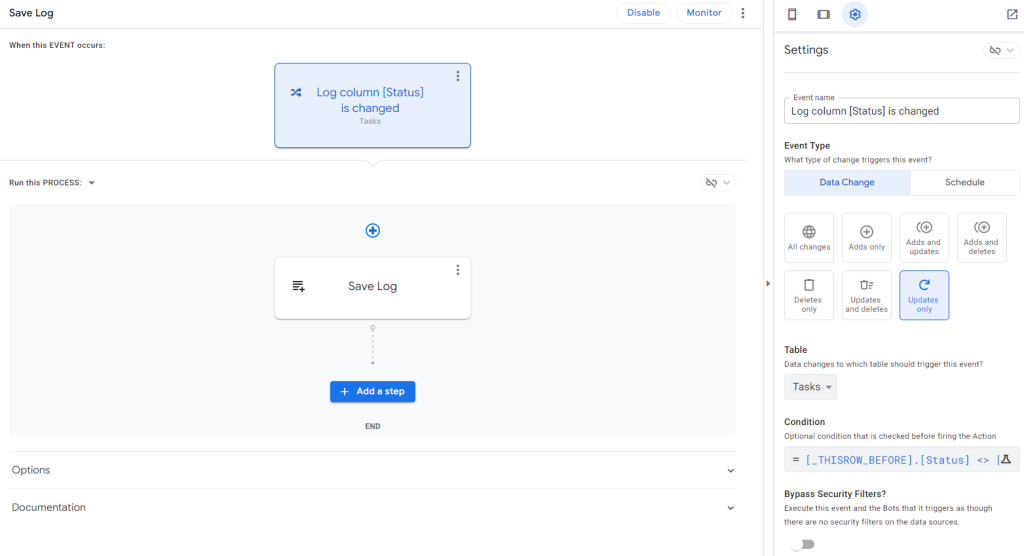
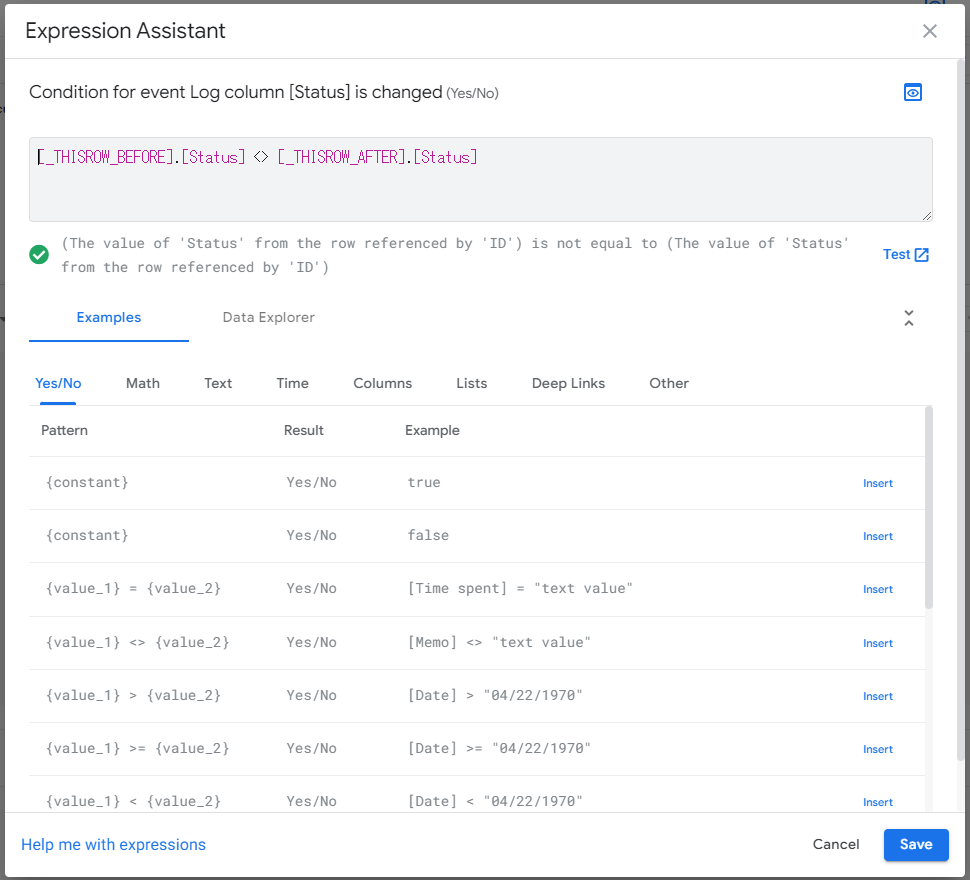
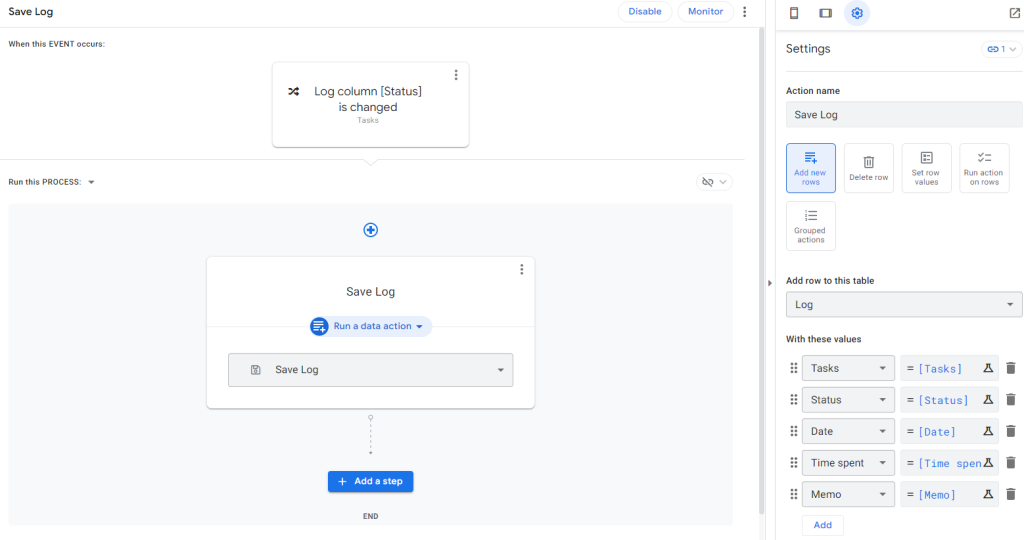
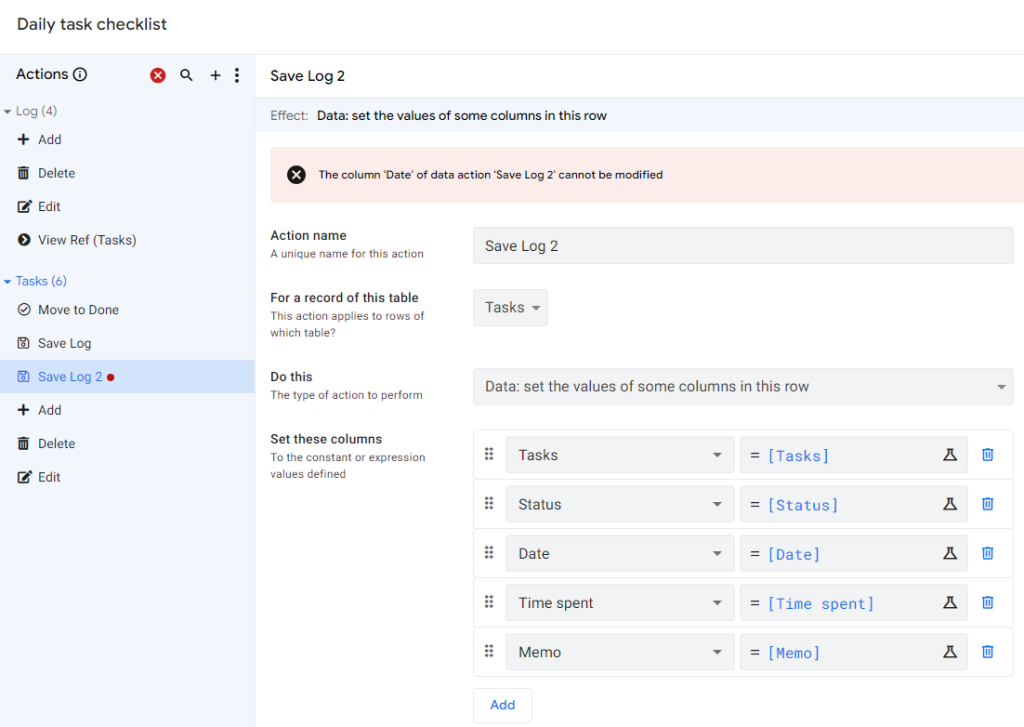
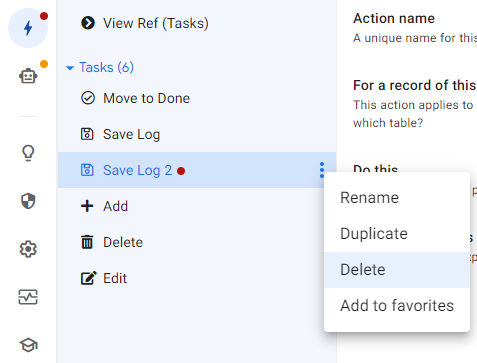
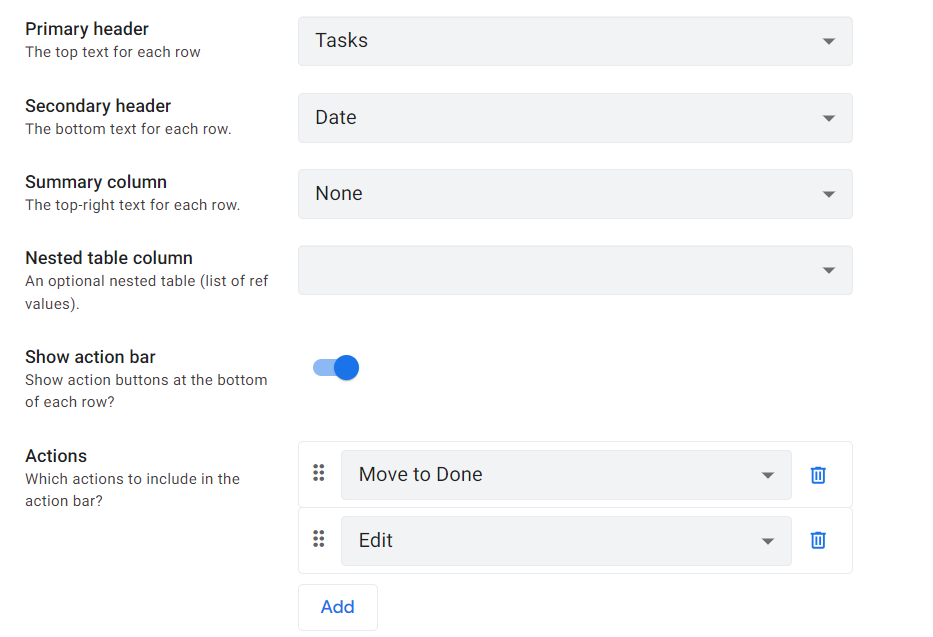
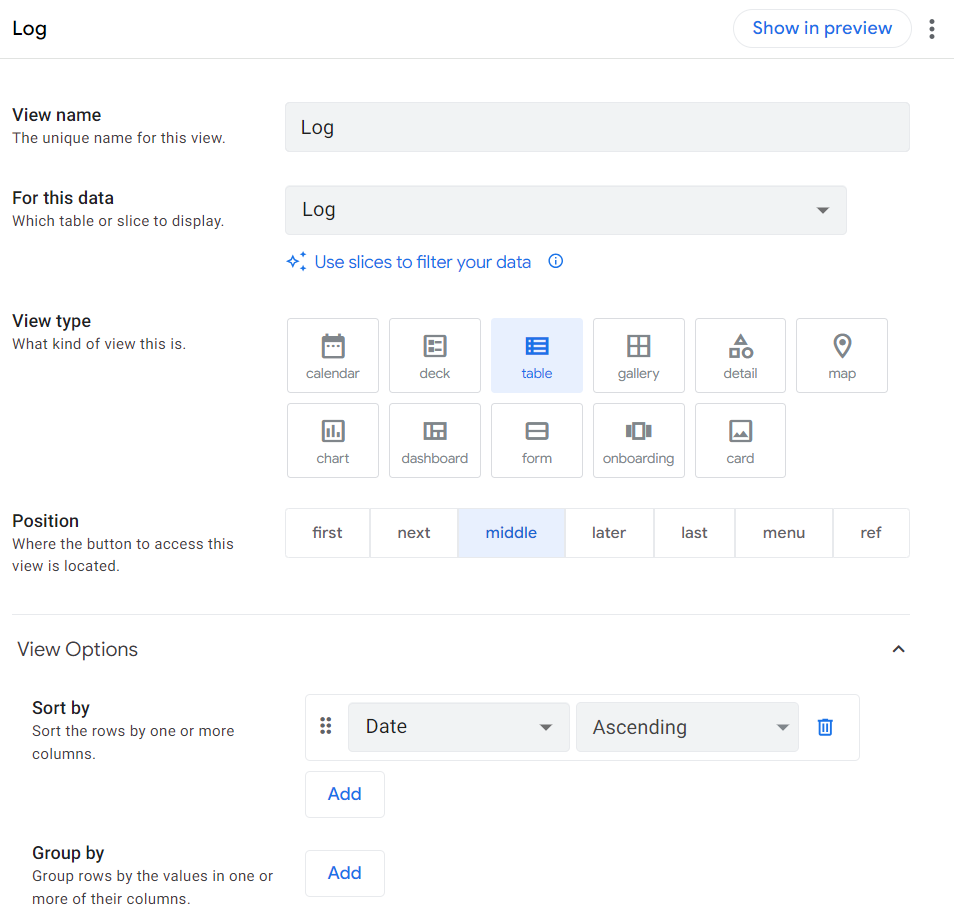
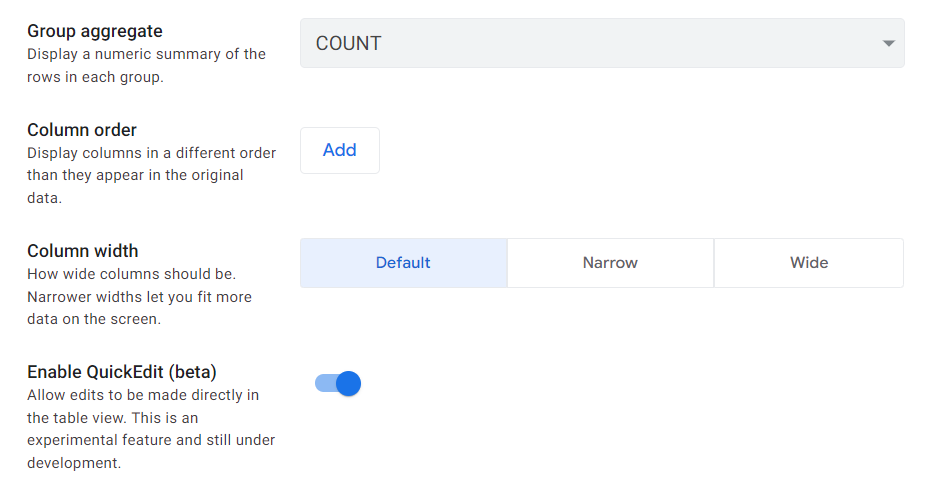
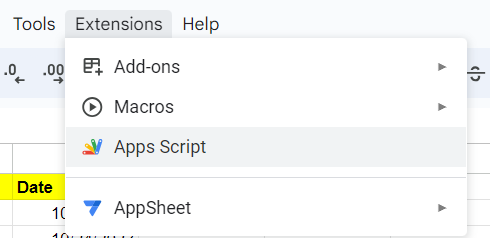
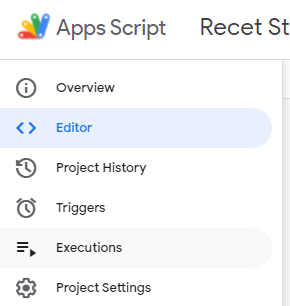
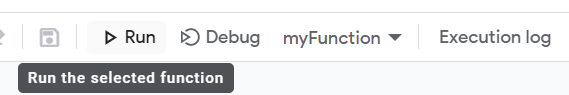
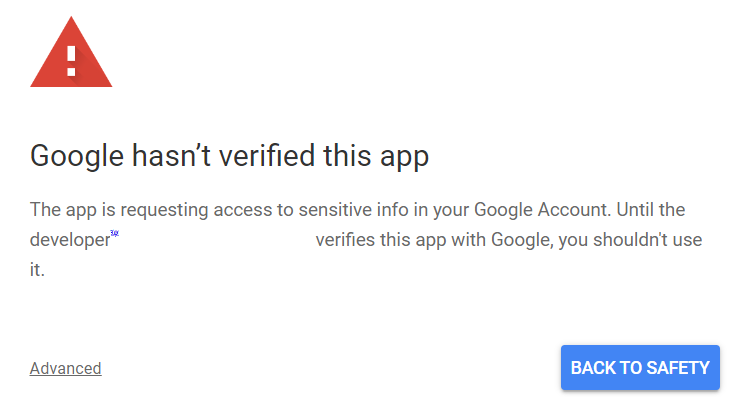
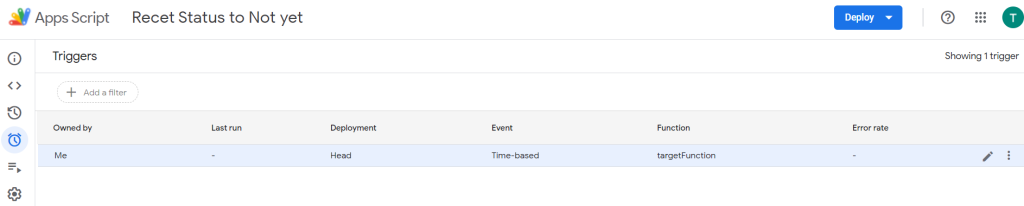
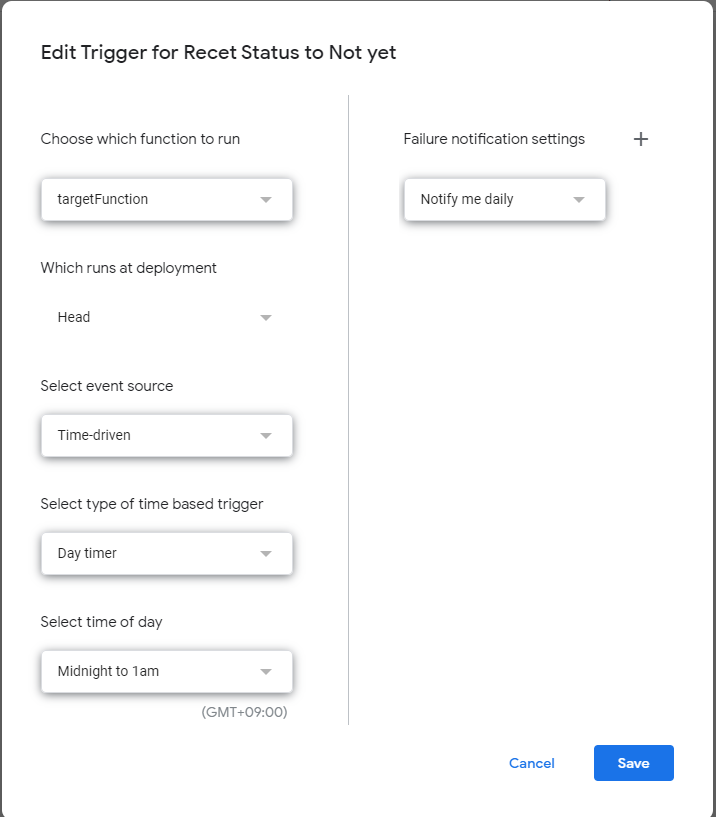
そんな機能をついに改良されたというニュースを会社の先輩から教えていただきました。Teamsで使用する際には以下の設定方法に習うならば解決できるそうです。
https://qiita.com/minorun365/items/25185594ac85d03f5459
そんなわけで、現在は専らJabra社のヘッドフォンが自分自身のメインのツールとなってるためにOpenCommを利用する機会がありませんでしたが、久々に利用開始してみたところ、確かにかつてのビープ音が無くなっていることに驚きました。Teamsのデバイス設定を確認すると、確かに上記記事にて説明されている通りの設定になっていました。ついに何も問題なくOpenCommを利用できるではないか!?そう思うと一気に利用頻度も高まってきています。これまで在宅勤務の際には音量にあまり大きな注意を払うことなくスピーカー(YVC-200)を利用して会議を行ってきたものの、住宅事情もあって近隣住民へ迷惑となっている恐れもあるのではと考えるとワイヤレスのヘッドフォンを利用する価値があるのかもしれません。
このYoutubeの動画では、両者の違いが大変丁寧に説明されているな、と思いました。おすすめです。
技術的なことを書けるほどの見識はありませんが、ここではあくまで実際に使用したユーザーとしての視点で感じた点を書いてみます。
比較製品
- SHOKZ OpenComm
(注)執筆時点での最新モデルはOpenComm2:ttps://jp.shokz.com/products/opencomm2
私が所有しているのは現在販売されているOpenComm2の前の世代のものでOpenCommです。仮にこの記事を参考にされる方がいらっしゃれば最新モデルの情報をよく確認されることをお勧めいたします。Youtube動画で確認したところ、大きな変更点として挙げられていたのは2つ。マイクの位置がOpenCommでは左であったものがComm2では右側に変更されたこと。そして、Comm2ではマイク上にミュートボタンが付いたこと。これにより、Teamsで会議の時にミュートのON/OFFを手元のボタンで操作が可能となったということです。この機能はきっとShokzファンの方にとっては嬉しい変更ではないだろうか、と想像します。後でも記述していますが、OLEAPにはオレンジ色のミュートボタンが装備されていて気に入っています。
- OLEAP PILOT(https://www.oleapai.com/)
装着感
耳の大きさは人それぞれでこの装着感の良し悪しは人によりますが、OpenCommのほうが断然上かな、と私は断言できます。1時間ほど装着した後では、徐々に耳のあたりから痛みを感じるようになります。私の頭の大きさにも依存しているものと思いますが…挟まれている頭が痛くなってきます。Oleapのイヤホンは耳珠の部分に被さるようで、何か耳が圧迫感を感じることも原因なのかな?と勝手に想像しました。それで、短時間の会議での使用であればOleapでもOK、しかし、長時間の装着であればOpenCommが絶対的にオススメというのが私の意見です。
音声
Shokzは骨伝導での音伝達。一方のOleapのイヤホンは耳孔に挿入することはありませんが、耳元で音声がスピーカーからダイレクトに届くもの。構造が異なります。
上記の通りOleapで聞く音声は耳元で音声が直接届くためクリアな音がします。Shokzの製品は骨伝導ということで少々こもったような音というのでしょうか、この製品を使う際に試しに自分の両耳の穴を指で塞ぐと頭の中全体に音が広がって聞こえるような、何とも面白い音響効果です。オープンイヤー型でもあるためどうしても外の音を耳から拾ってしまう。周りが騒々しい環境の中でOpenCommを利用する場合いには音声を聞き取ることが難しい状況もあります。
Oleapの良さと言えば充電口はUSB-C。他の機材でもUSB-Cを利用しているためわざわざOleapのための専用充電ケーブルを持参する必要がないこと。また、右側スピーカー側ついているオレンジ色のボタンはミュートボタン。ボタンを手元で操作するだけでミュートのON、OFFの変更ができるのは便利です。他方のShokzですが、ケーブルは専用開発された独自の接続デザイン。このケーブルが壊れてしまうと充電ができない、という問題が出てしまいます。大切に扱っているので今のところ問題はありませんが、この形状になっているのは何故なのでしょう…。新しいShokzのOpenComm2ではミュートボタンもついたとのことで、ますますShokz製品の魅力が高まりそうです。
収納ケース
両者共に特徴のあるケースです。もっとコンパクトでバッグに入れやすいケースにしてくれればよかったのに…と思うことも。持ち運び用のイヤフォンはどうしてもコンパクトに優れたものが勝ることとほとんど利用する機会も少ないことからノイズキャンセリング機能つきのイヤフォンをカバンに常備しています。代用できそうなもっとコンパクトなケースを見つけて利用しようかな、と思いつつも持ち運びの機会がほとんどないために今はオリジナルのケースを利用継続しています。